在上一篇完成了機器人的雲端佈署後,接下來要進行機器人和使用者介面的串接。這篇介紹臉書 Facebook 的 Messenger API 的串接。
本文大綱:
- 建立 Facebook 粉絲專頁
- 到 Facebook 開發人員頁面,新增應用程式並加入 Messenger API
- 在微軟 Azure 建立 Facebook 通道註冊
- 回到粉絲專頁進行測試

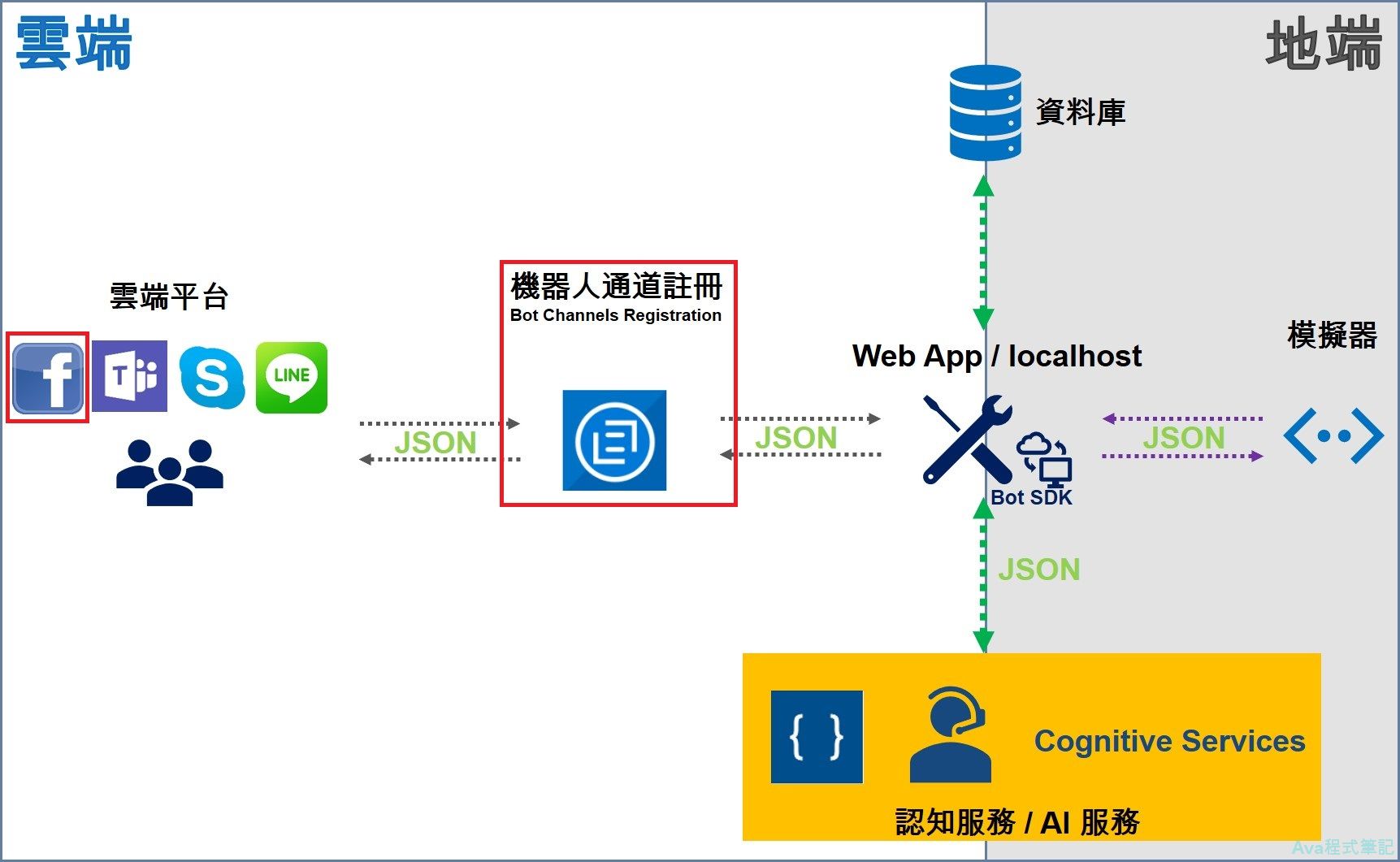
↑ 目標:將機器人和臉書 Messenger API 串接,讓用戶能在粉絲專頁上,透過 Messenger 與機器人互動
1. 建立 Facebook 粉絲專頁
》如果有現有的專頁,可以跳過這個部分,或者新建一個專頁用來測試機器人皆可。
》使用現有的專頁不需擔心開發中的機器人會被一般使用者使用;應用程式通過臉書的審查前,只有開發者和允許的測試人員才能夠透過 Messenger 和機器人互動。
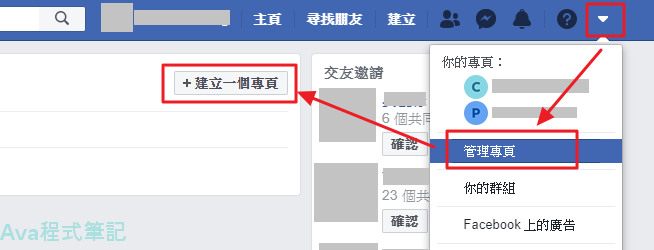
登入 Facebook 後,依照以下畫面建立專粉絲專頁。

選擇「企業或品牌」或「社群或公眾人物」,然後依照畫面提示建立專頁。

專頁建立完成。

2. 到 Facebook 開發人員頁面,新增應用程式並加入 Messenger API
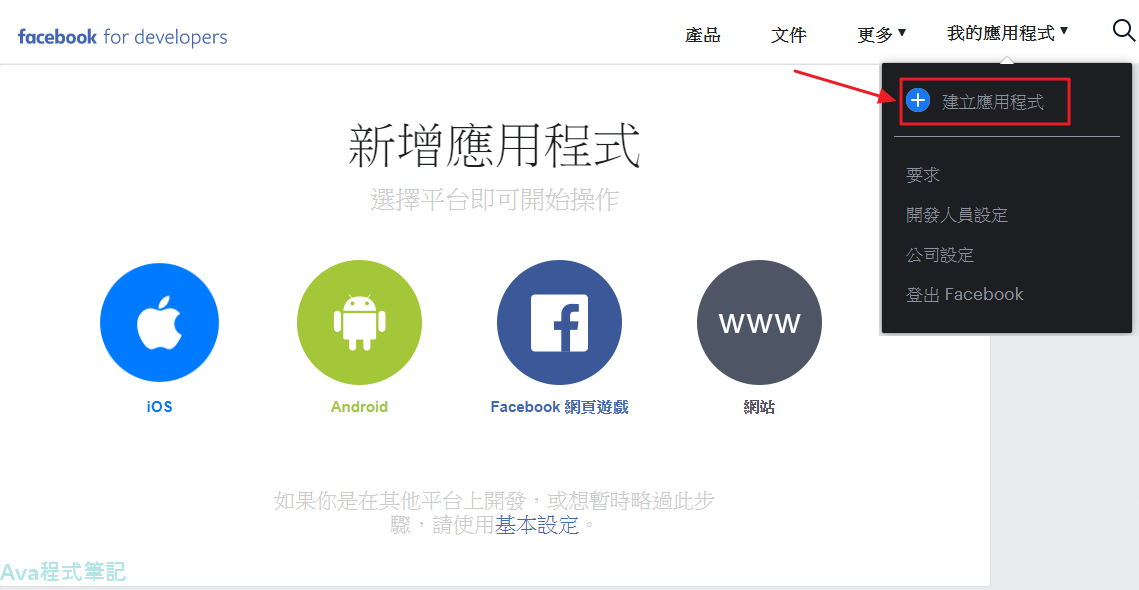
進到 Facebook 開發人員頁面,登入後從右上角的「我的應用程式」選單中選「建立應用程式」。如果是第一次登入需要先在頁面中選擇「註冊成為 Facebook 開發人員」。

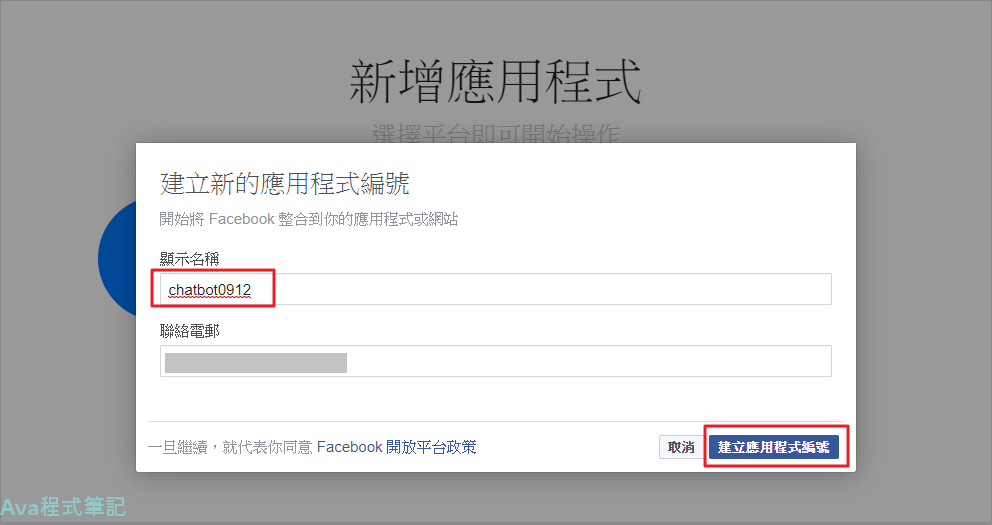
建立應用程式(名稱不需和專頁一樣)。

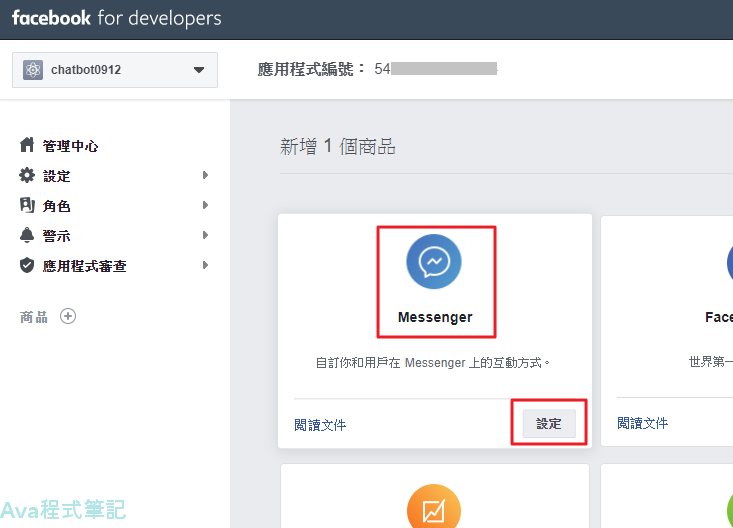
新增商品「Messenger」。

3. 在微軟 Azure 建立 Facebook 通道註冊
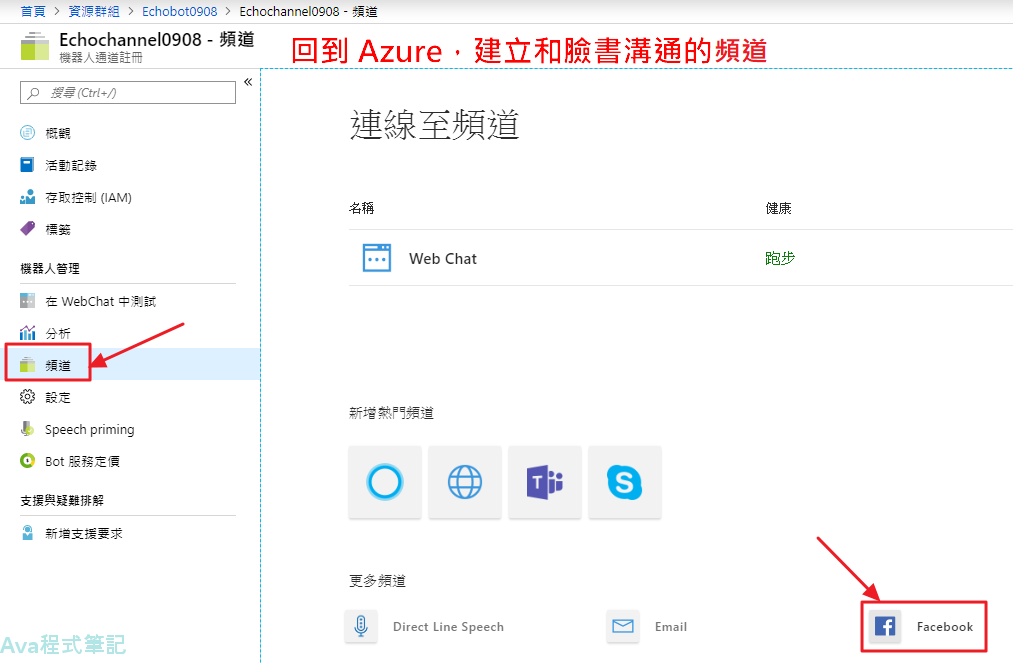
讓網頁停留在 Facebook 開發人員頁面上,用另外一個分頁開啟 Azure,進到先前建立的「機器人通道註冊」資源中,點選「頻道」,然後選擇「Facebook」頻道。

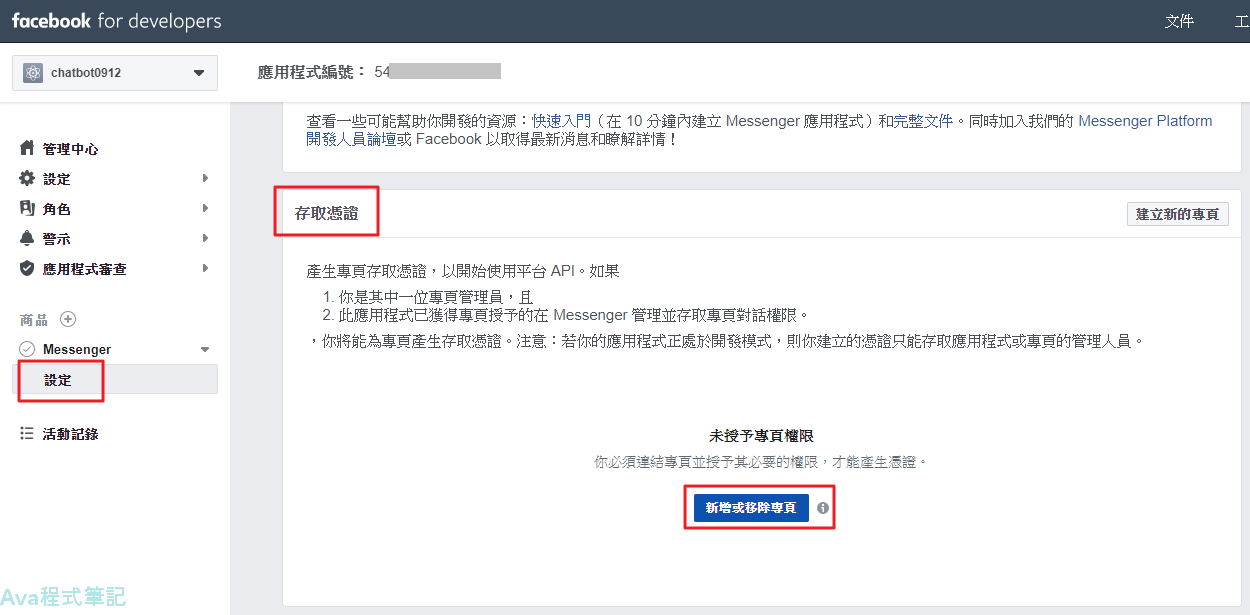
回到 Facebook 開發人員網頁,找到 Messenger 設定頁面的「存取憑證」,選擇「新增或移除專頁」。

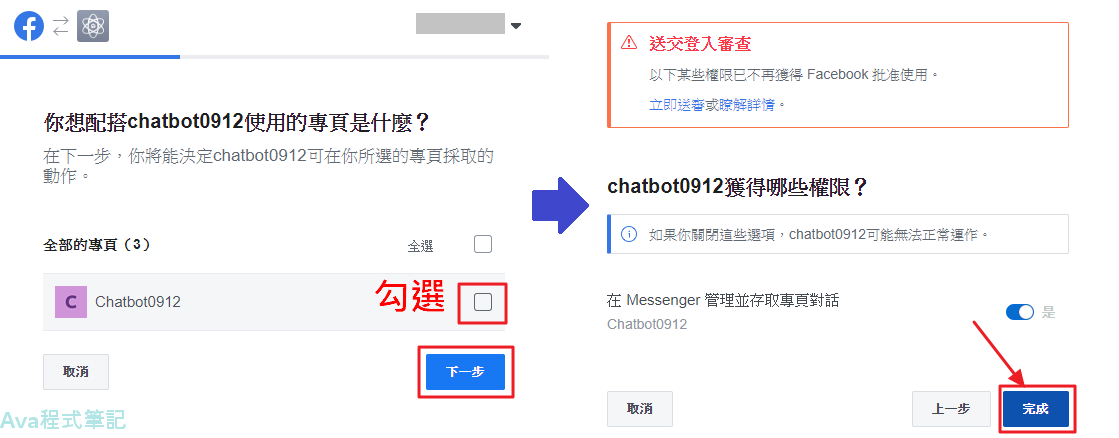
在跳出的畫面勾選要使用聊天機器人的專頁(之後可再新增或刪除要串接的專頁)。

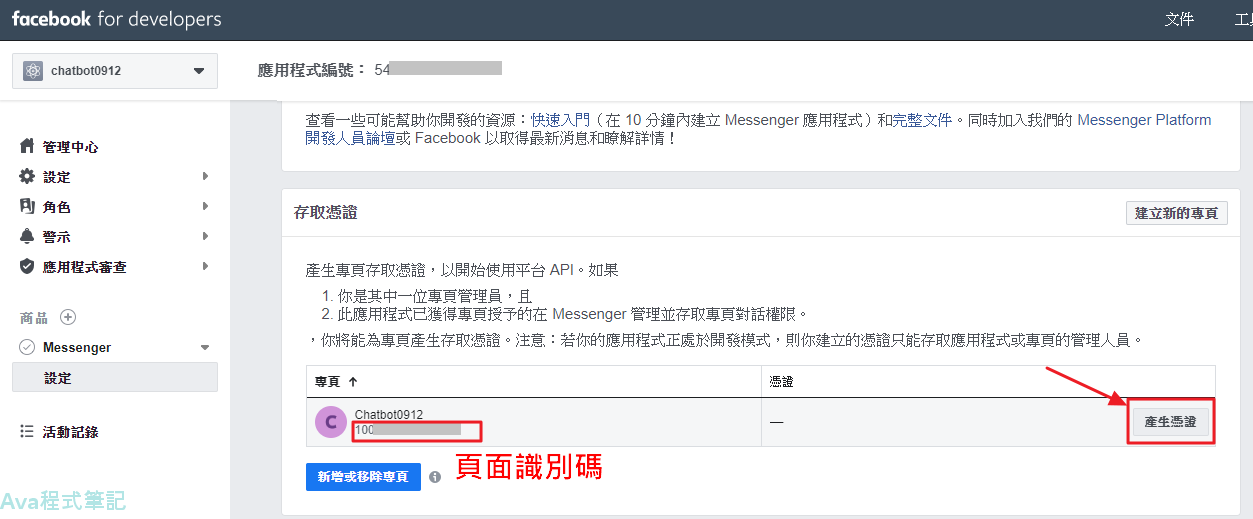
新增後,畫面上顯示了新增的專頁,在專頁名稱下方是頁面識別碼,填到 Azure 的機器人通道註冊的欄位中。右方點選「產生憑證」。

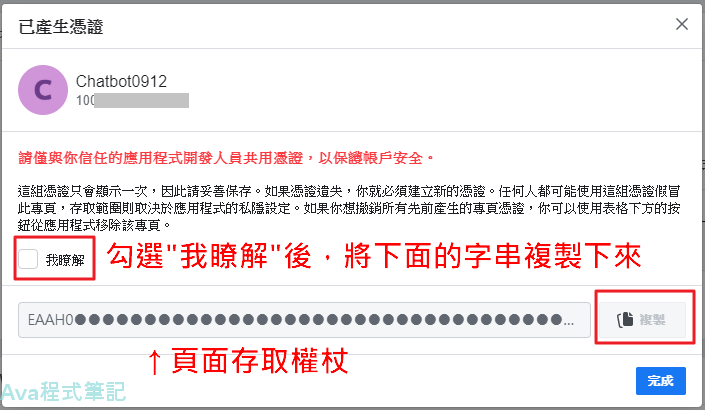
閱讀文字說明後,勾選「我瞭解」後,複製顯示的明碼字串,貼到 Azure 機器人通道註冊的「頁面存取權杖」欄位。

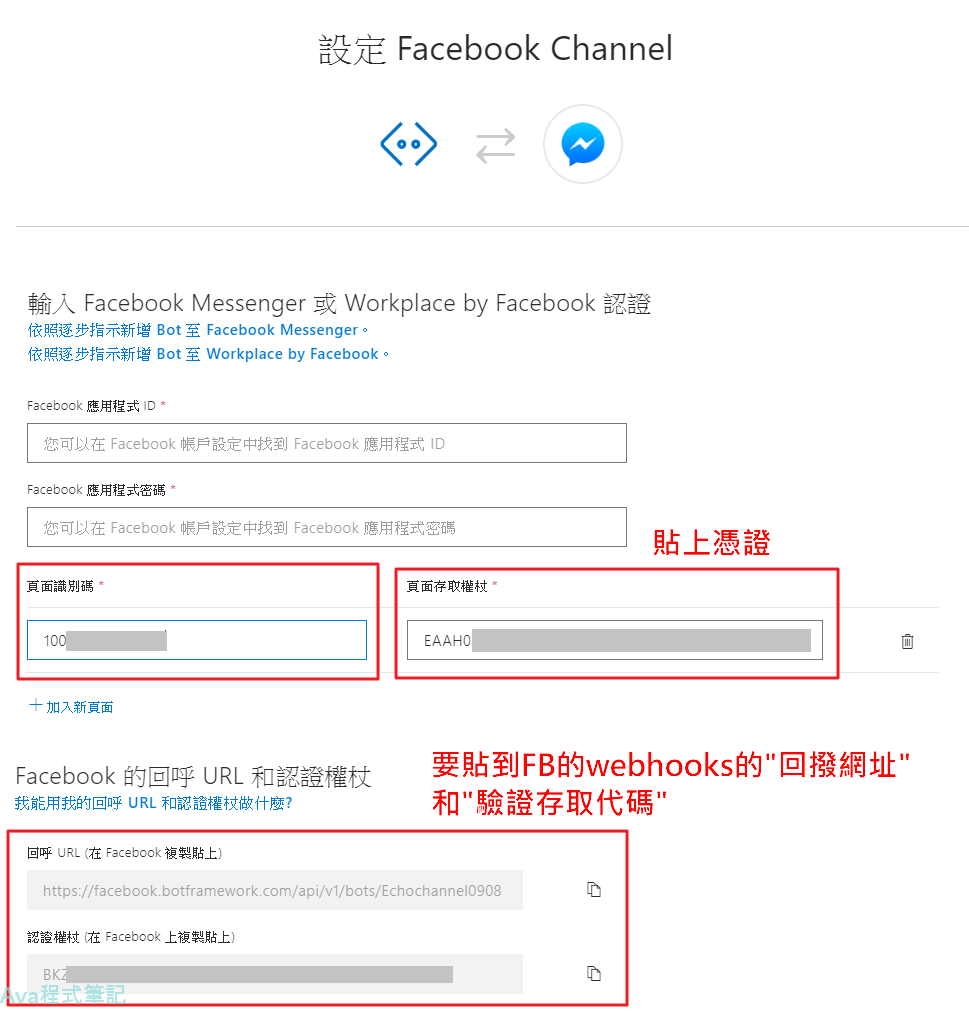
在 Azure 頁面貼上在前幾個步驟得到的 Facebook 的「頁面識別碼」和「頁面存取權杖(憑證)」。頁面最下方有「回呼URL」和「認證權杖」,待會要貼到 Facebook 中。

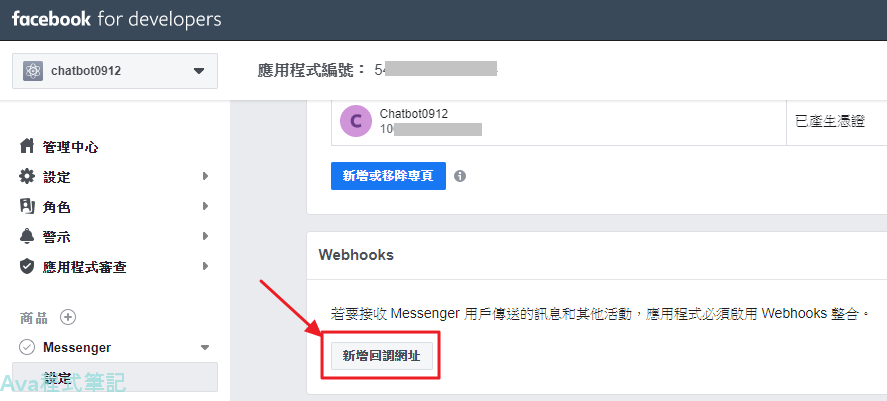
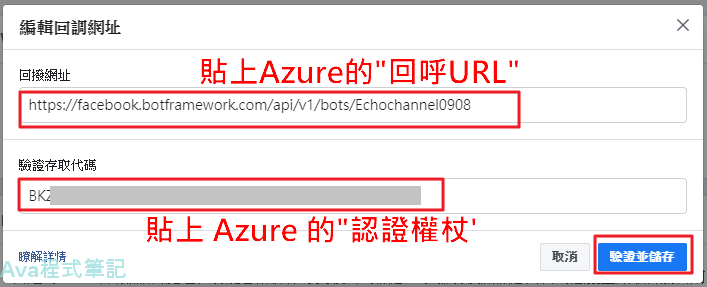
回到 Facebook,找到 Webhooks 區塊,點選「新增回調網址」。

在跳出的頁面上,兩個欄位分別貼上 Azure 的「回呼URL」和「認證權杖」,然後驗證並儲存。

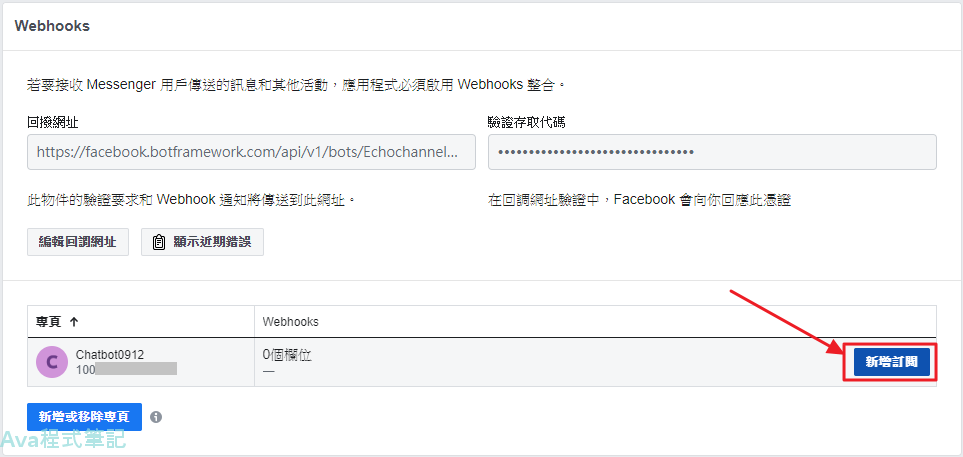
Facebook 網頁上出現剛才設定的網址和加密的代碼,在其下方找到「新增訂閱」。

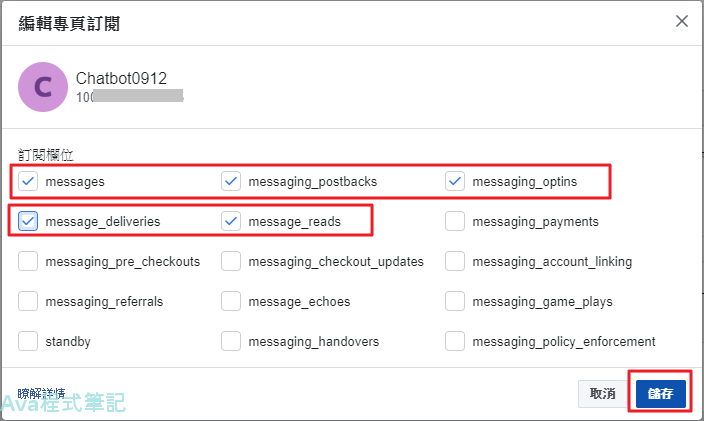
勾選前五個項目,然後儲存。

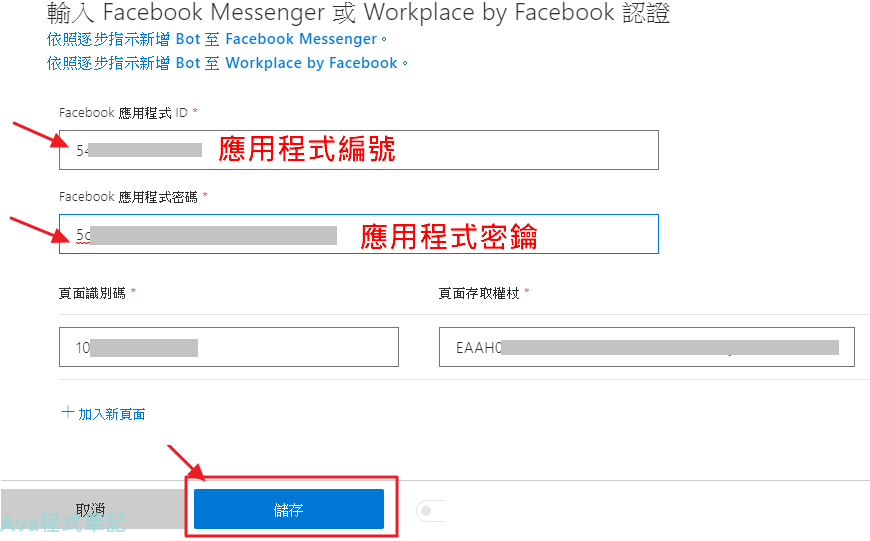
接下來在 Facebook 左邊工作清單找到「設定」,選擇「基本資料」,複製「應用程式編號」到 Azure 的 Facebook 應用程式 ID 位置。然後顯示「應用程式密鑰」(可能需要再次輸入密碼),複製貼到 Azure 頁面。

Azure 頁面上貼上剛才 Facebook 的編號和密碼,然後儲存,即完成 Facebook 通道的註冊。

4. 回到粉絲專頁進行測試
》使用者和機器人互動的方式是使用 Messenger,所以要在專頁中新增傳送訊息的按鈕。
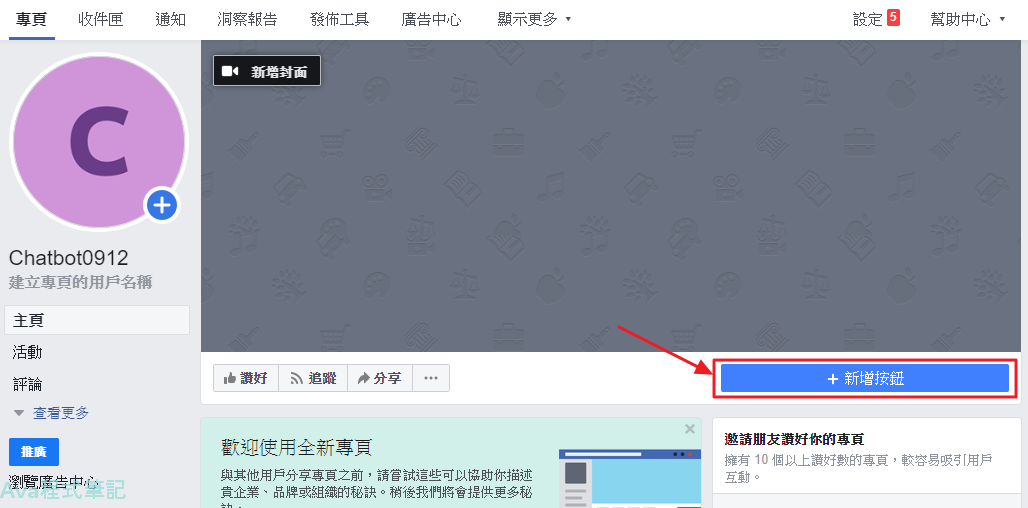
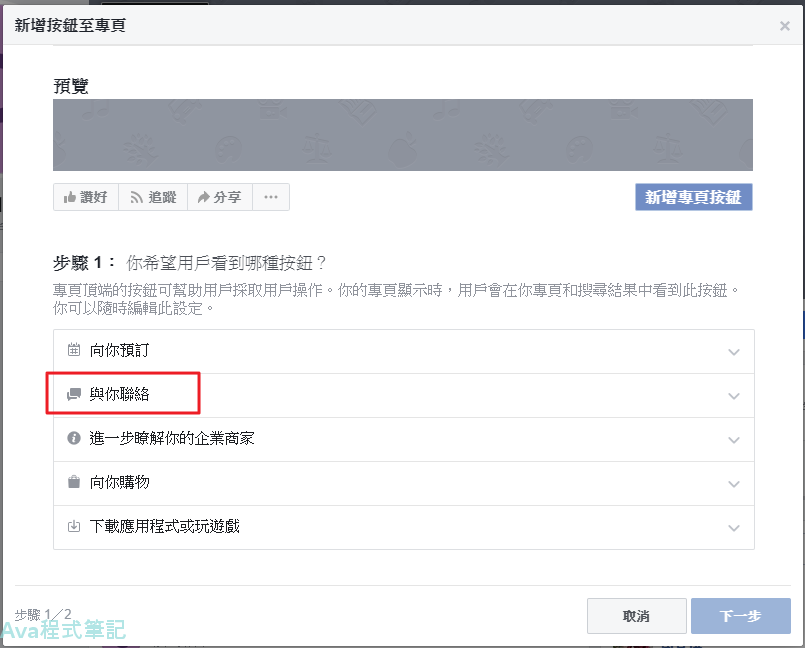
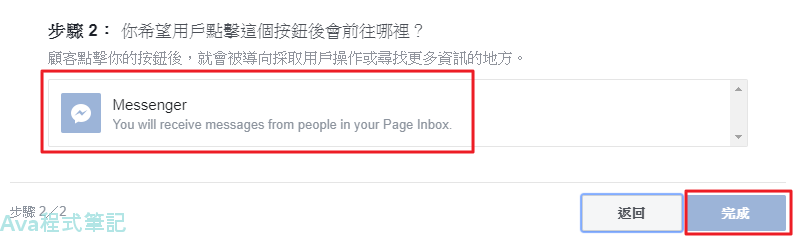
回到粉絲專頁,選擇新增按鈕。




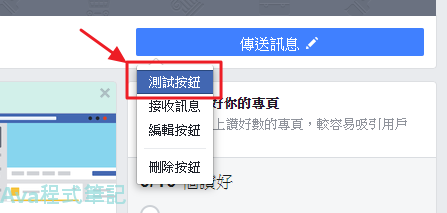
新增完成後,在「傳送訊息」按鈕稍微停留下,從跳出的選單中點選「測試按鈕」。

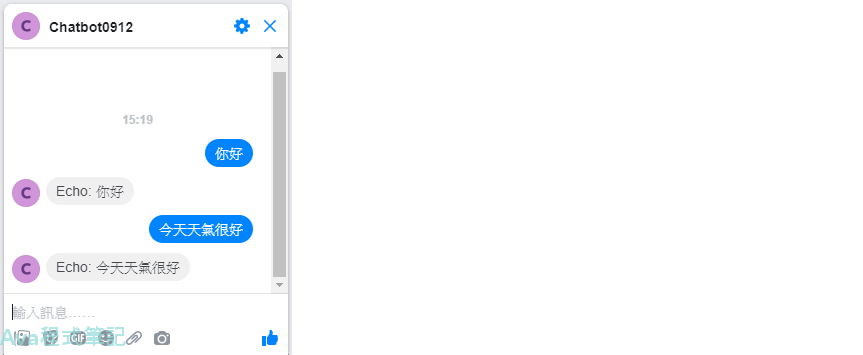
在對話框中輸入文字,看機器人是否能順利回應。

補充:新增程式開發/測試人員角色
》建立通道完成後,目前粉絲專頁中只有開發者自己(擔任管理員的角色)能夠得到機器人的回應,如果要讓更多的人可以共同開發測試這個機器人,需要設定角色。(如果要公開使用,需要另外申請審核)
進到「角色」頁面,可依據需求新增「管理員」、「開發人員」或「測試人員」(權限差異請見文字旁「?」的說明)。新增後,需要對方也到「Facebook 開發人員頁面」進行確認後才能使用這個機器人。

<如有轉載,請附上本文連結網址>