前一篇在地端完成了一個簡單的機器人,而這篇目標是將這個機器人放到 Azure 雲端 成為一個「App」,並建立「機器人通道註冊」與之相連。最後使用「機器人通道註冊」中的預設通道「WebChat 網路聊天」作為使用者介面來測試雲端佈署是否成功。
本文大綱:
- 在 Azure 建立機器人通道註冊(Bot Channels Registration,屬於 Bot 服務的子項目),並在 AD 新增應用程式註冊,用來取得與管理 Web App 的帳號密碼
- 將帳號密碼加入 EchoBot 參數,再到 Azure 建立 Web App(Web 應用程式/應用程式服務),上傳 EchoBot 專案
- 在「WebChat 網路聊天」介面測試雲端佈署是否成功

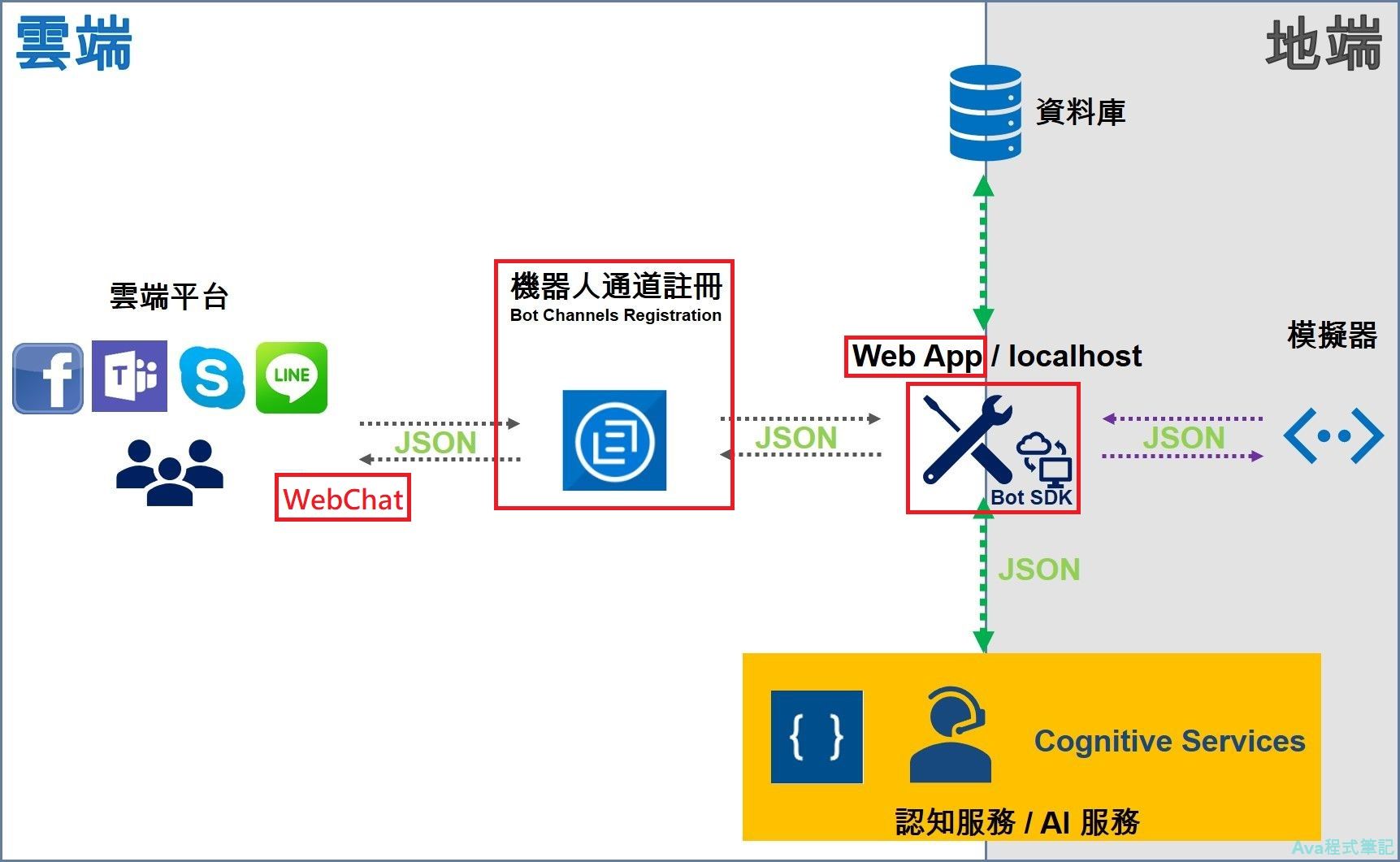
↑ 目標:將機器人發行到雲端並可透過 WebChat 傳送接收訊息
1. 在 Azure 建立機器人通道註冊
》在 Azure 建立機器人通道註冊(Bot Channels Registration,屬於 Bot 服務的子項目),並在 AD 新增應用程式註冊,用來取得與管理 Web App 的帳號密碼
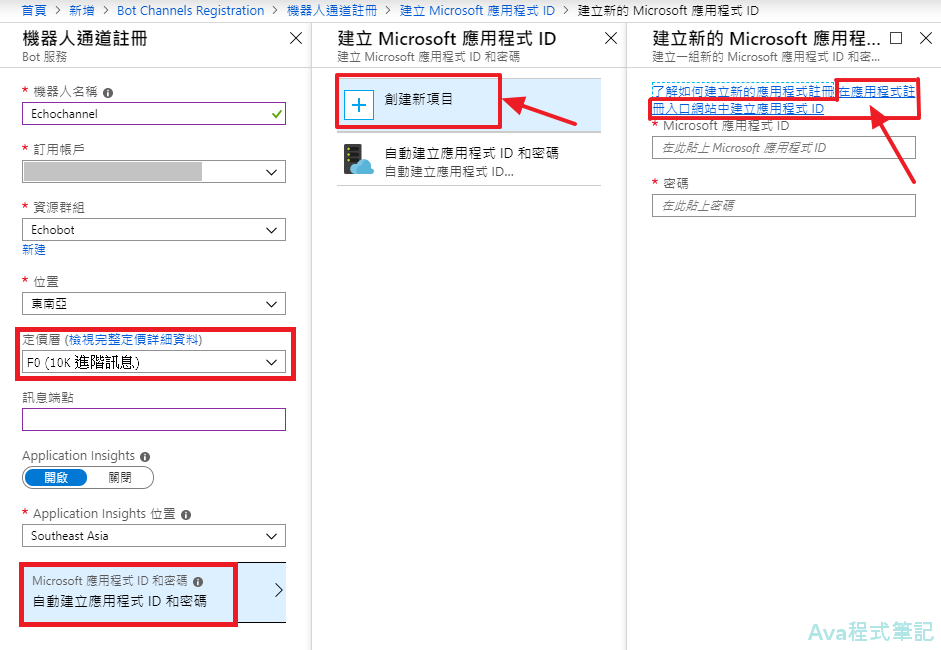
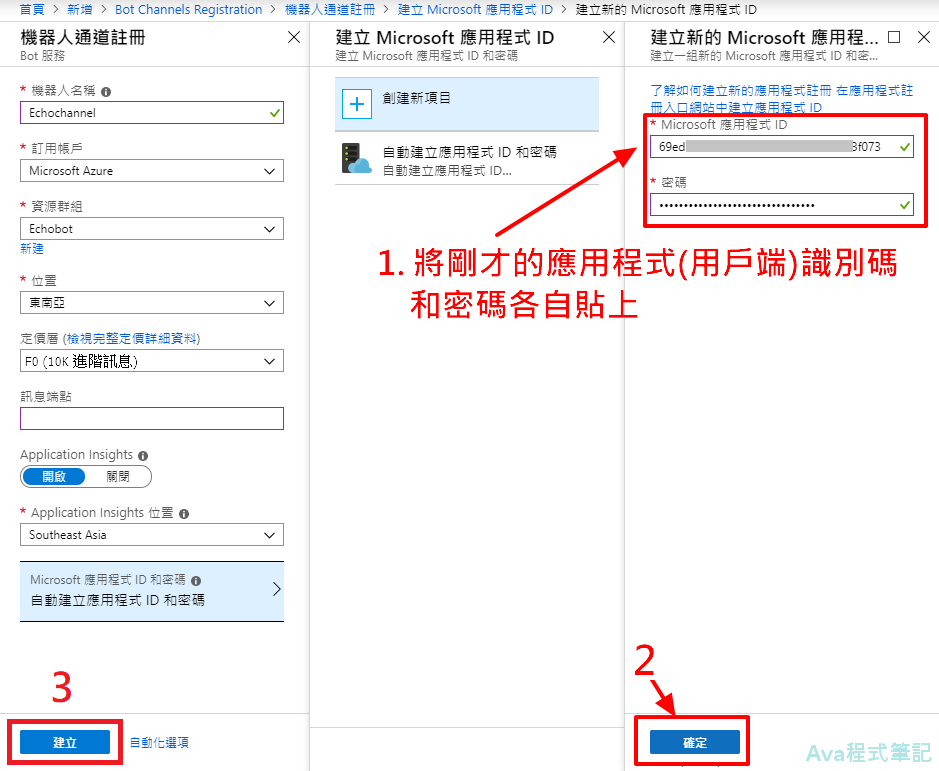
參考下圖建立「機器人通道註冊」(Bot Channels Registration),其中定價層改為 F0,並且在建立資源前,先註冊應用程式 ID 和密碼

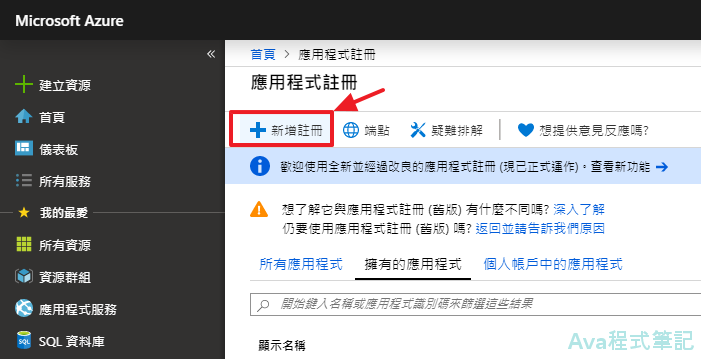
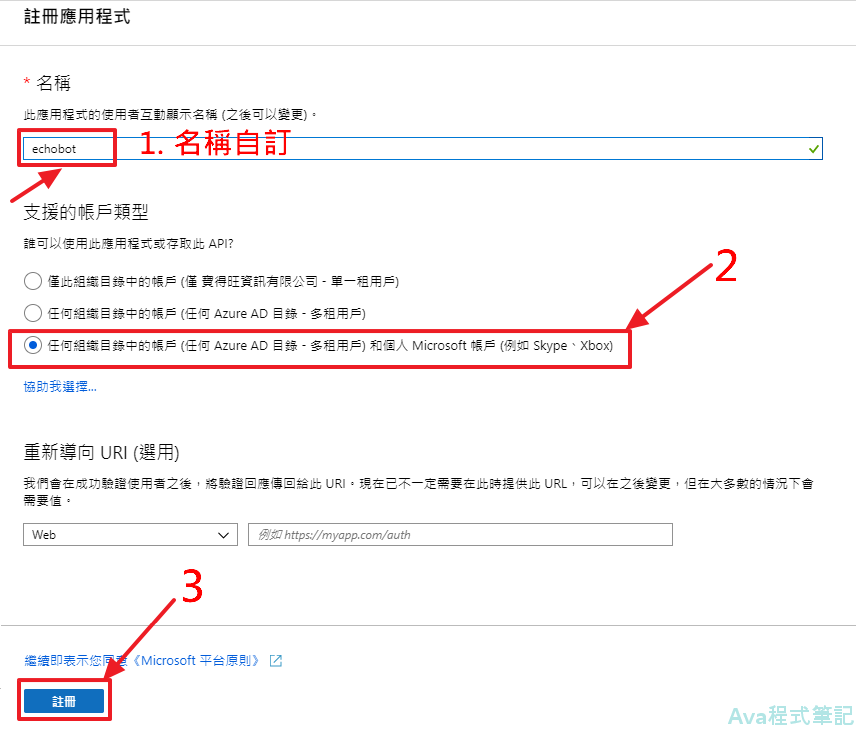
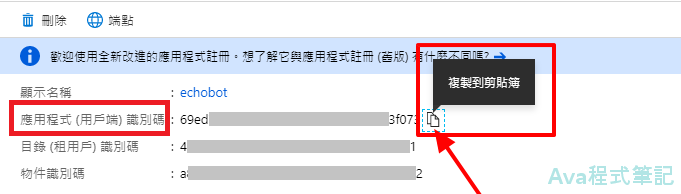
依照以下畫面在 Azure AD 建立新的應用程式註冊


複製「應用程式識別碼」另外貼到記事本中,此即為「應用程式 ID」

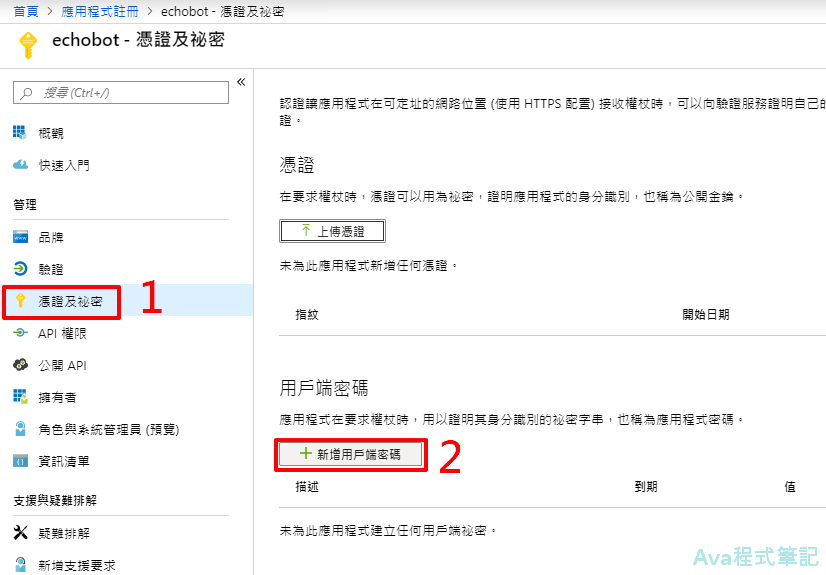
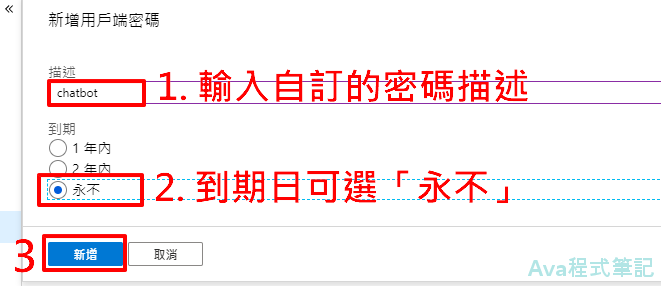
接下來產生密碼


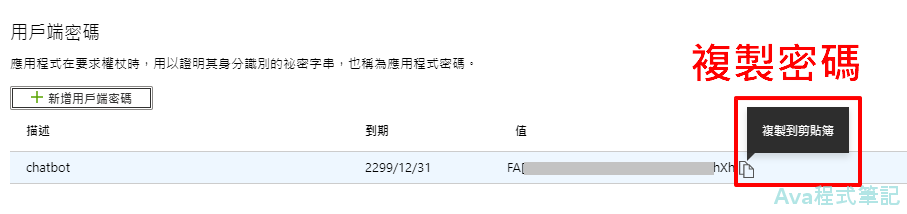
密碼只會出現這一次,一樣貼到記事本中(如果密碼不見了,用同樣程序產生新的密碼,並修改所有用到密碼的地方即可)


2. 上傳 EchoBot 專案到 Azure
》將帳號密碼加入 EchoBot 參數,再到 Azure 建立 Web App(Web應用程式/應用程式服務),上傳 EchoBot 專案
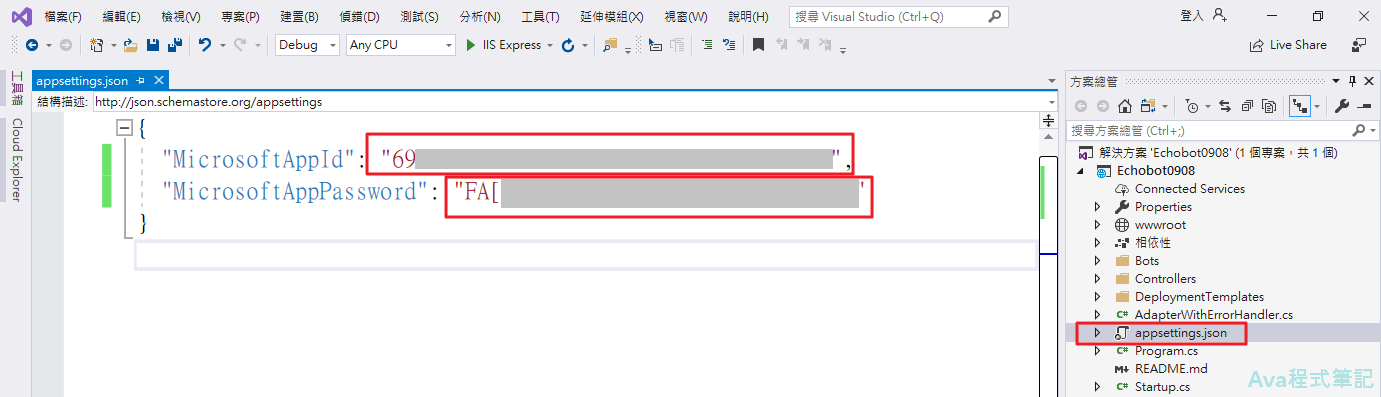
開啟 Visual Studio 中的 appsettings.json 檔案,將剛才取得的帳號密碼分別填入(參考下圖畫面),儲存檔案

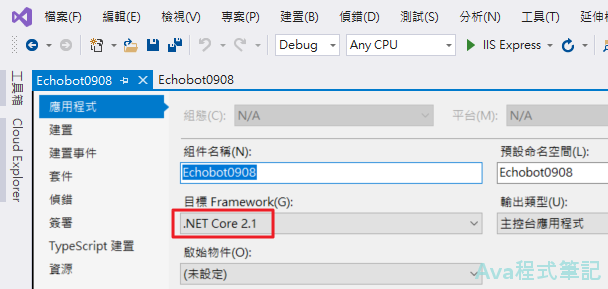
進到專案的屬性頁面,檢視「目標 Framework」(應為 .NET Core 2.1)

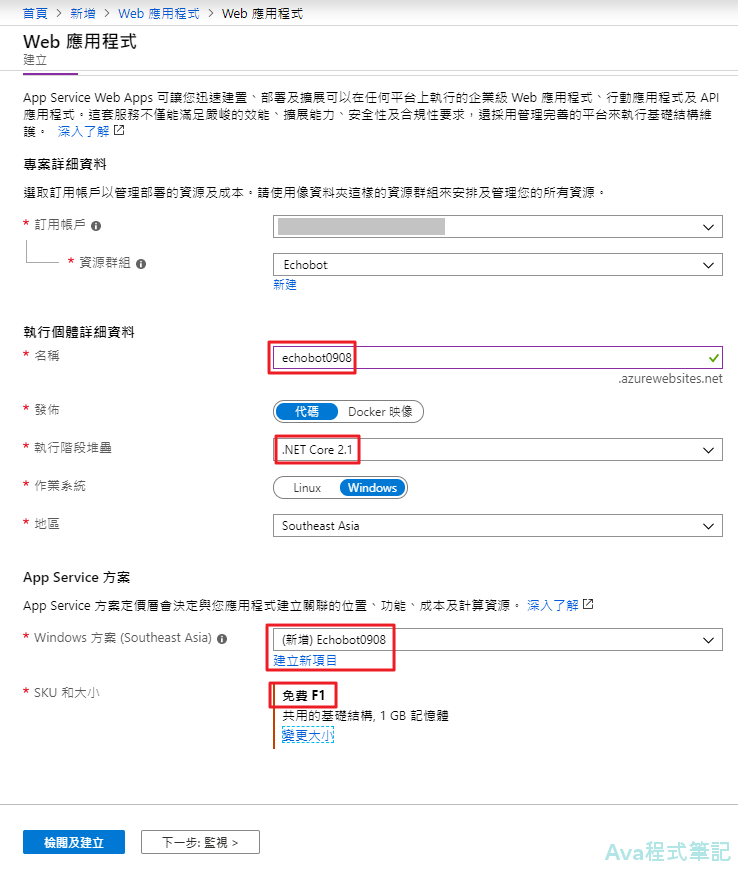
回到 Azure 畫面,建立新資源「Web App」,參考下圖進行設定,「檢閱及建立」後,進到確認畫面,繼續「建立」來完成新增資源。
- 名稱:需在 azurewebsites 網域中為唯一
- 執行階段堆疊:選擇和上圖的「目標 Framework」相同
- windows方案:如果不是 (新增) 開頭,則建立新項目
- SKU:在測試階段用「免費 F1」即可

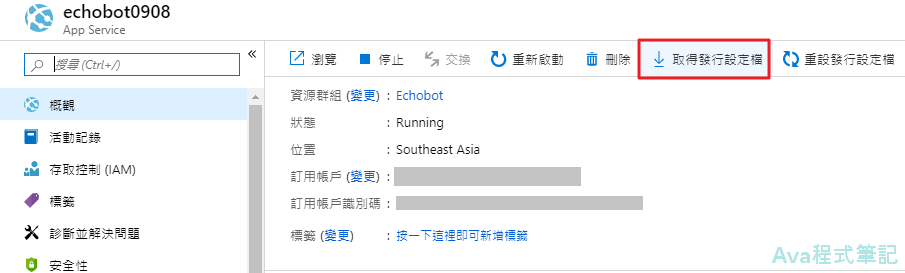
等待建立完成後,前往資源(App Service),從「取得發行設定檔」下載檔案

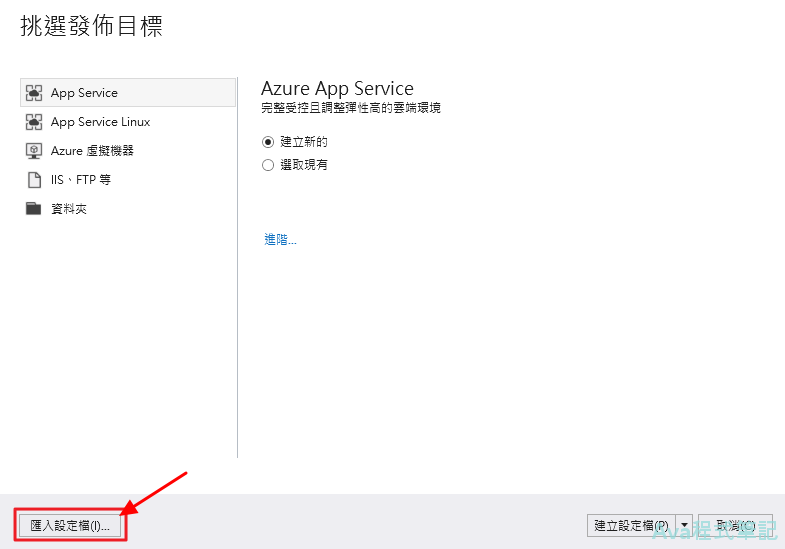
回到 Visual Studio,進入「發行」頁面,點選「匯入設定檔」,匯入先前下載的設定檔

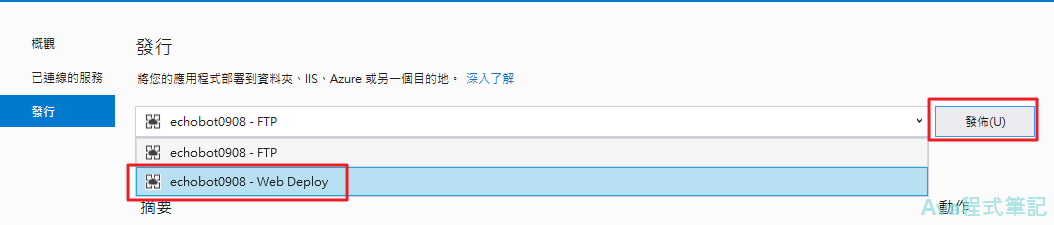
選項改「Web Deploy」,然後發佈。發佈成功後,複製跳出的網頁的網址

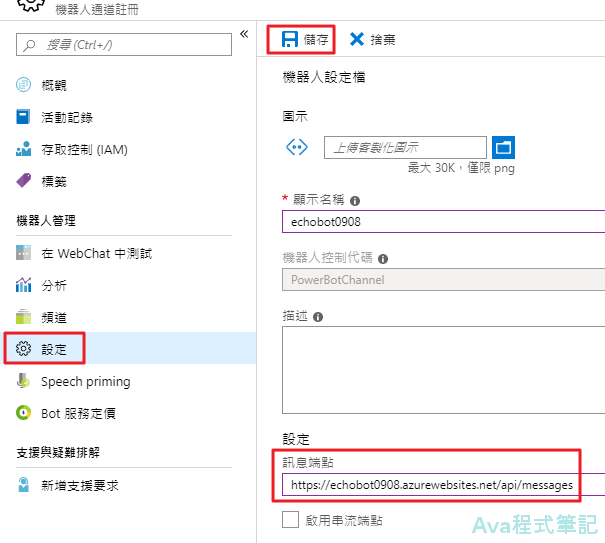
最後到「機器人通道註冊」的設定頁面,將複製的網址貼到「訊息端點」位置,尾端再加上「api/messages」,然後儲存

3. 測試雲端佈署是否成功
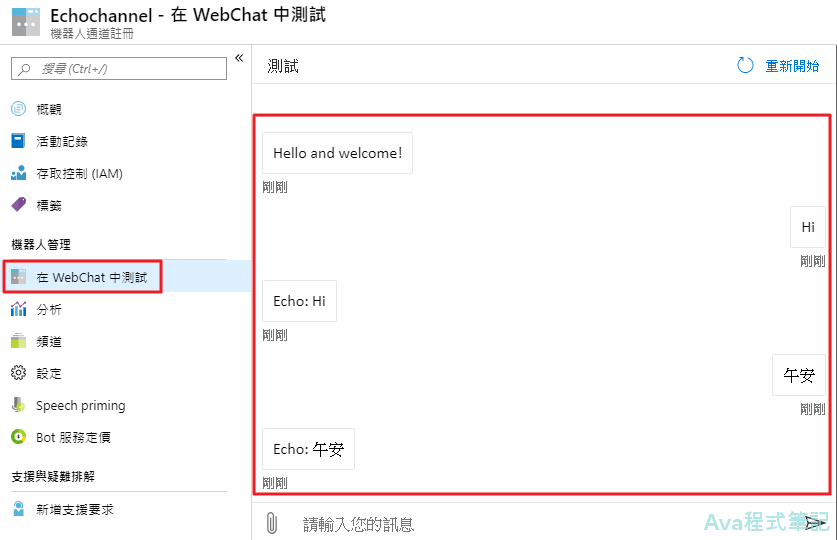
》在「WebChat 網路聊天」介面測試雲端佈署是否成功
訊息端點設定完成後,到「在 WebCaht 中測試」,看連線是否順利、是否能傳送與接收訊息。 如果成功,機器人應該在 (1)新成員進入對話狀態時,顯示歡迎詞「Hello and welcome!」;(2)接收到訊息後,傳送回聲訊息,也就是「Echo: 收到的訊息」,例如:接收到「你好」,機器人回傳的訊息為「Echo: 你好」。

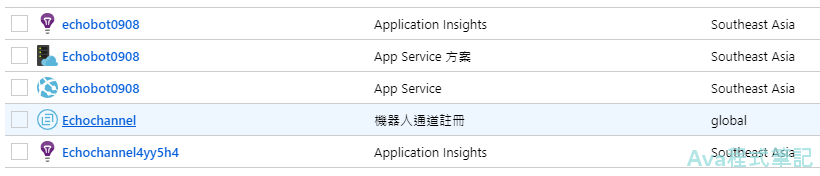
補充:本篇所建的資源項目
》應有建立「機器人通道註冊」所產生的「機器人通道註冊」和「Application Insights」2 個項目和建立「Web App」所產生的「App Service」、「App Service 方案」和「Application Insights」3 個項目,共 5 個項目

補充:模擬器加上帳號密碼
因為 Echobot 專案的設定檔中加上了 ID 和密碼,模擬器也需要跟著設定,設定方式參考上一篇文章「建立機器人雛形 EchoBot」文末補充部分。
<如有轉載,請附上本文連結網址>